
Canva's Game-Changer: How WebRTC Revolutionized Real-Time Collaboration!
2024-09-25
Author: Liam
Introduction
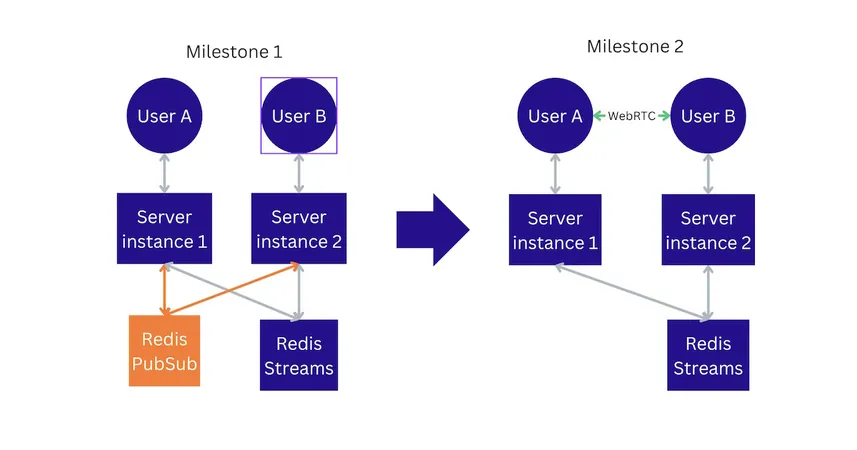
Canva has recently unveiled its innovative implementation of real-time mouse pointers for collaborative whiteboarding, a feature that has transformed how users engage with their digital design platform. The company made a bold move by adopting a WebRTC-based solution to enhance scalability, decrease latency, and lighten the burden on its backend infrastructure. This shift to WebRTC enables Canva to offer a significantly smoother and more efficient real-time experience compared to the traditional backend methods, like WebSocket and Redis.
What is WebRTC?
WebRTC, or Web Real-Time Communication, has been an established web standard since 2021, and is crafted to facilitate direct peer-to-peer communication via web browsers, particularly for video and audio applications. However, its capabilities extend beyond that—it can also transmit generic data, such as the positions of mouse pointers, allowing Canva to utilize it effectively for real-time collaborations. By harnessing this technology, Canva significantly alleviated the pressure on its backend systems while enhancing overall performance.
Establishing WebRTC Connections
To establish WebRTC connections, the solution employs Session Traversal Utilities for NAT (STUN) and Traversal Using Relay around NAT (TURN) servers. Though essential for handling NAT traversal, this aspect introduces some complexity. Approximately 50% of user connections rely on TURN servers, which act as intermediaries when direct peer-to-peer links prove challenging. While Canva utilizes third-party TURN servers to mitigate operational overload, it incurs costs for the traffic relayed through these servers. Interestingly, there is an open-source alternative called COTURN, which allows organizations to manage their own TURN servers in-house.
The Previous Solution
Prior to the transition to WebRTC, Canva relied on a more conventional solution consisting of WebSockets and Redis for real-time data sharing. The choice of Redis, a robust message broker, stemmed from the team’s familiarity with this technology. With Redis PubSub, Canva efficiently distributed mouse pointer updates, while Redis Streams ensured reliable message delivery. However, as the user base grew to hundreds of thousands, the system encountered certain limitations, particularly with horizontal scaling in Redis PubSub, which could become inefficient as nodes increased. Although Canva was using Redis 6.2 at the time, the subsequent Redis 7.0 introduced Sharded Pub/Sub to alleviate such constraints.
Challenges with Load Balancing
Load balancing during deployment also posed challenges for the earlier WebSocket solution. Each time a new service version was deployed, existing WebSocket connections would reconnect, which created unnecessary stress on the newly launched server instances. In response, Canva improved the WebSocket reconnection process and incorporated binary protobuf encoding, which led to an impressive 30% reduction in CPU usage.
Conclusion
In conclusion, Canva's shift from traditional communication methods to a more innovative, WebRTC-based approach has revolutionized real-time collaboration. As user demands continue to evolve, this adaptation not only boosts the platform's performance but sets a new standard for real-time collaborative tools in the digital design space. Watch out for more innovations from Canva as they continue to lead the charge in enhancing user experience!









 Brasil (PT)
Brasil (PT)
 Canada (EN)
Canada (EN)
 Chile (ES)
Chile (ES)
 España (ES)
España (ES)
 France (FR)
France (FR)
 Hong Kong (EN)
Hong Kong (EN)
 Italia (IT)
Italia (IT)
 日本 (JA)
日本 (JA)
 Magyarország (HU)
Magyarország (HU)
 Norge (NO)
Norge (NO)
 Polska (PL)
Polska (PL)
 Schweiz (DE)
Schweiz (DE)
 Singapore (EN)
Singapore (EN)
 Sverige (SV)
Sverige (SV)
 Suomi (FI)
Suomi (FI)
 Türkiye (TR)
Türkiye (TR)